Simple Tips About How To Draw A Line In Javascript

The lineto () method adds a new point and creates a line to that point from the last specified point in the canvas (this method does not draw the line).
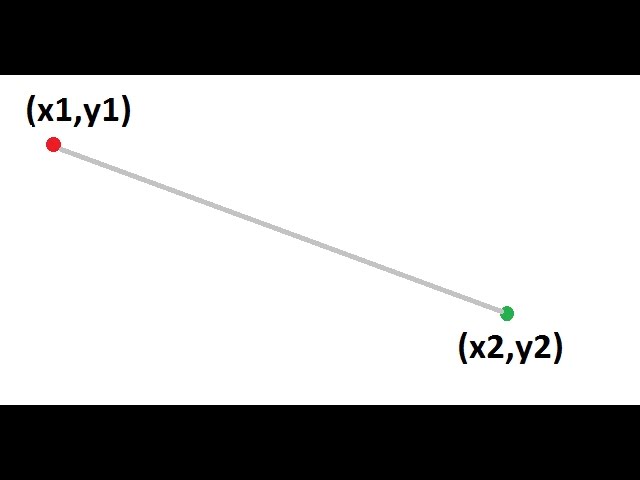
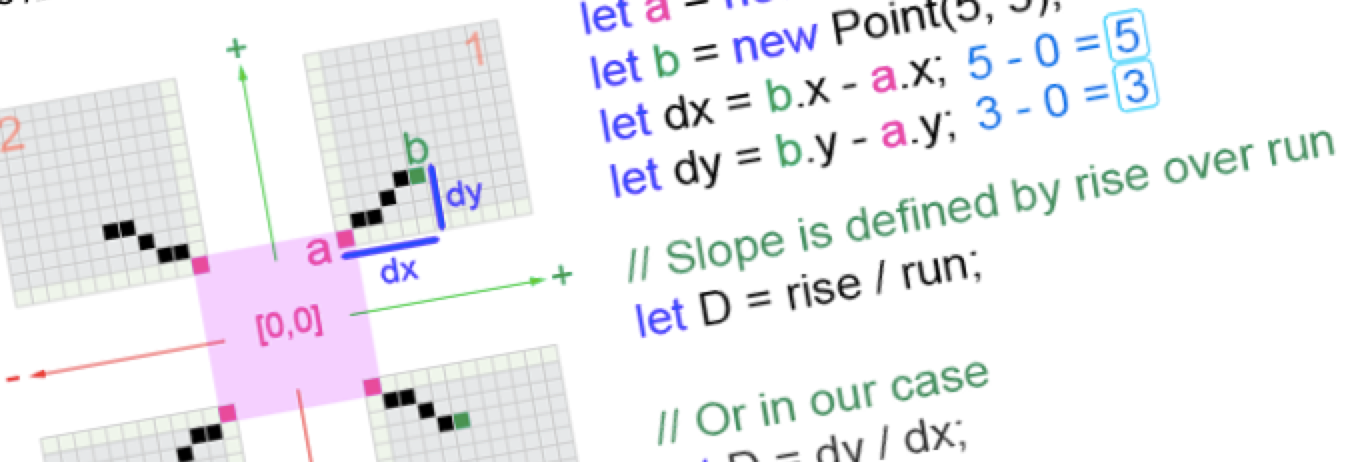
How to draw a line in javascript. Trying to figure the common factors of the lines we saw above will lead us in that direction. Expand | select | wrap | line numbers. Steps for drawing a line in javascript.
Jan 24 '07 # 2. It describes how to draw dotted lines by setting the stroke: And the circle is dragable.
You can put any name of this folder and create the below. Use the html5 canvas element, set the image as a css background to the canvas element (makes drawing the lines easier because you don't have to redraw the image). This allows each line to be completely independent of the others and to be plotted in the canvas as.
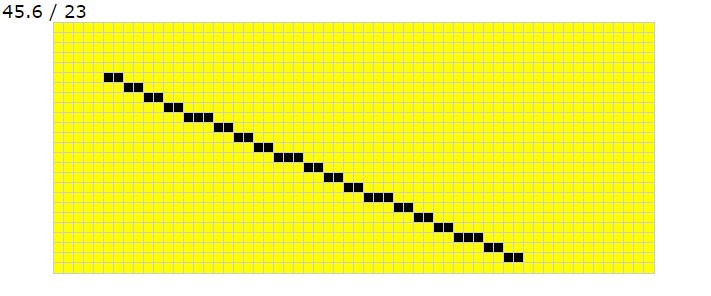
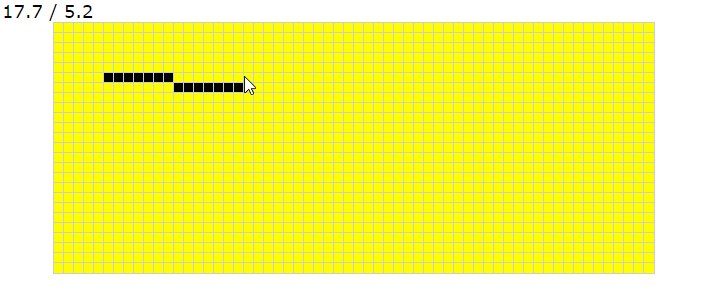
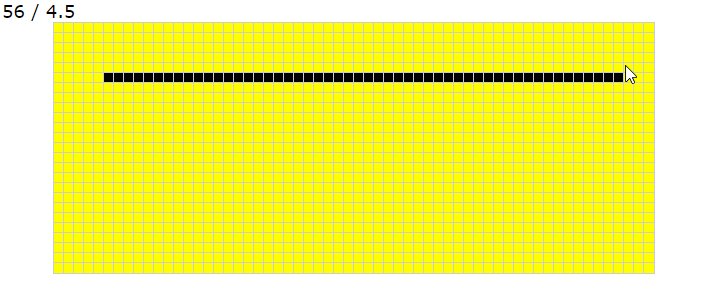
How do you draw a line in javascript? Shift − the number of fractional bits. The above code is the complete code to draw a line on javascript canvas using mouse and touch events.
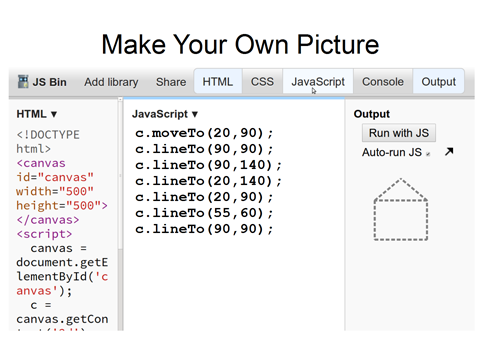
First, create a new line by calling the beginpath method. Tip_length − the length of the arrow tip in relation to the arrow length. To draw a line on a canvas, you use the following steps:
To draw horizontal rules separating major sections of text, or wherever you'd like to see a line across the page. The key to get a fast script, is to do the minimum. Second, move the drawing cursor to.